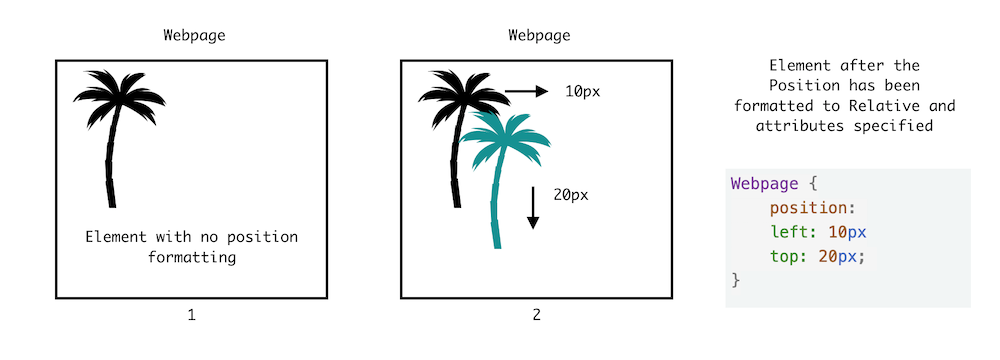
RELATIVE
Setting your elements position as Relative means you are setting the element
relative to where it would normally be placed on the page if you do nothing to its position.
This means your element won't move until you define one or multiple of its attributes.
Attributes being top, bottom, left or right.
For example if you set “top:10px” this would move the element 10px down from where it is normally
meant to sit.
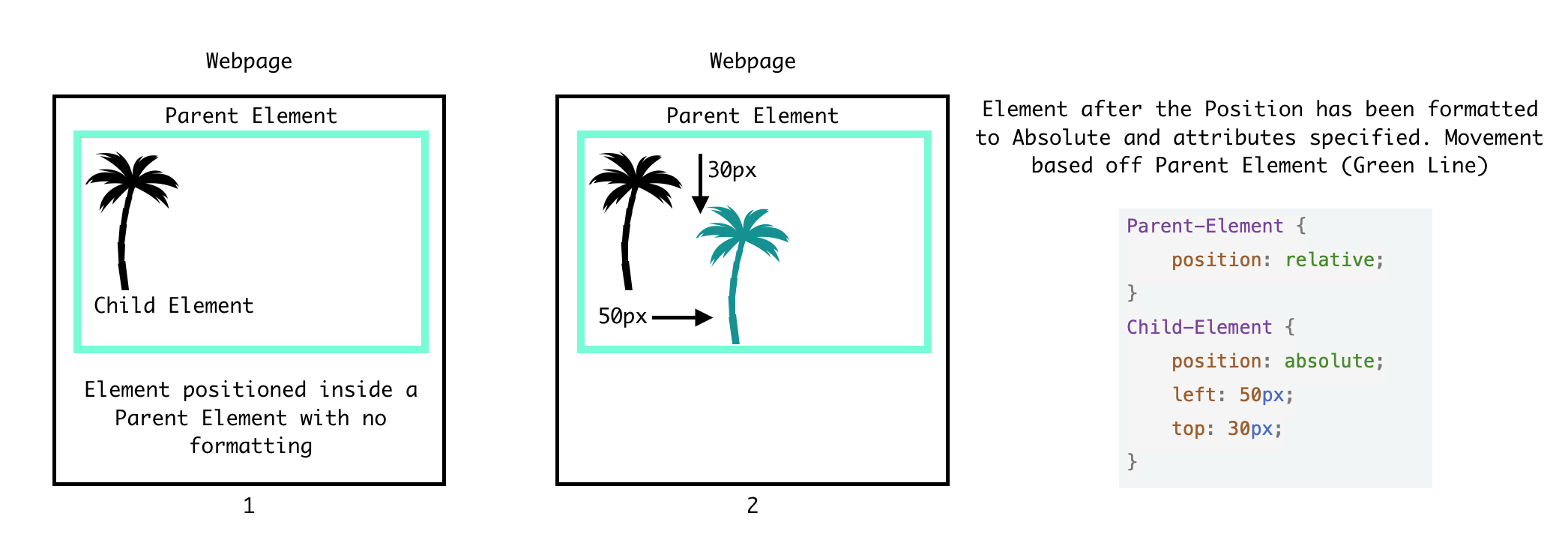
ABSOLUTE
Setting your elements position as Absolute means you are setting the element
positioned according to its parent element.
So unlike when you se relative it positions itself based off where it is meant to be it will
position itself based off where it is inside its parents element.
The parent element it is positioned inside should be positioned relatively, however if no parent
element exists it will position itself relative to the page itself.
Setting an element as absolute means it is removed from the flow of the page, which means it will not
be affected by other elements beside its parent and also will not affect other elements.
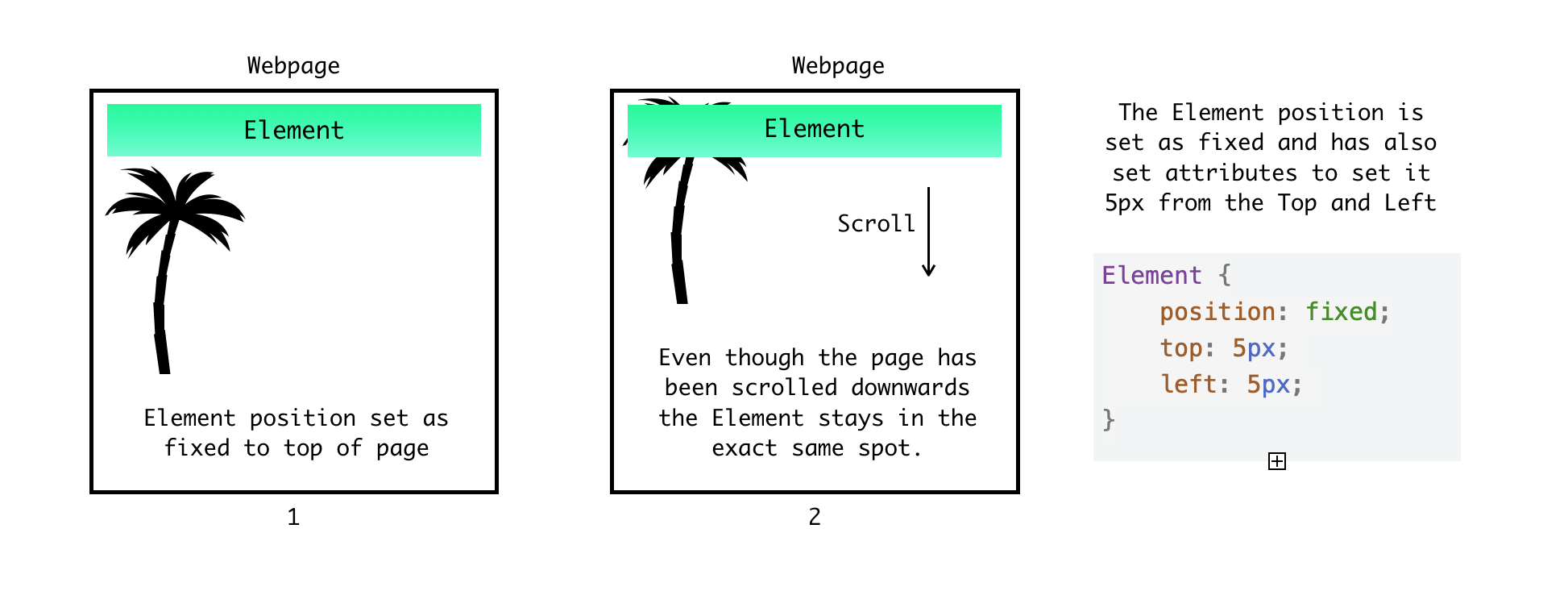
FIXED
Setting your elements position as Fixed means you are setting the element fixed to
the browser window.
When you set an elements position as fixed it means the element will not move when the page is
scrolled.
This attribute is typically used for something like a navigation bar that you always want to be
visible on the page as the user scrolls down.
The main thing you would need to be careful of when using a fixed position is that it doesn’t overlap
any of your other information on the page to where it is unseeable.